
Conviértete en un Experto de Arduino
Te invito a mi Curso de Arduino desde cero, el cual incluye:
– +15 proyectos prácticos
– Lecciones teóricas de los componentes
– Creación de código para Arduino
– 13 horas de video
– El Curso más completo en Español

Acerca del Proyecto
¡Hola amigo Arduinero! En esta ocasión, te traigo un proyecto muy interesante, que consiste en crear una lámpara de colores RGB, la cual se encenderá automáticamente, en cuanto se deje de detectar luz. Te comparto el esquemático, el código y algunos tips.
¡A crear tu lámpara!
Contents
- 1 Conviértete en un Experto de Arduino
- 2 Acerca del Proyecto
- 3 Video para crear una lámpara de colores con Arduino paso a paso
- 4 Componentes necesarios para crear una lámpara RGB con Arduino
- 5 Diagrama de conexión para crear una lámpara de colores con Arduino
- 6 Código fuente para hacer funcionar la lámpara de luces con Arduino
Video para crear una lámpara de colores con Arduino paso a paso
Realicé un video de este proyecto, por lo que te comparto a continuación el mismo, además, te invito a que te suscribas al canal si aún no lo has hecho:
Componentes necesarios para crear una lámpara RGB con Arduino
Para realizar este proyecto, los componentes necesarios son los que te dejo a continuación:
| Componentes | Recomendación para adquirirlos |
| 1 x Protoboard | https://amzn.to/3lPU4rX |
| 1 x Led RGB de cátodo común | https://amzn.to/34soDNP |
| 1 x Foto resistencia | https://amzn.to/3p5E6LQ |
| 1 x resistencia de 100k Ohm | https://amzn.to/2LTkk85 |
| 9 x jumpers macho – macho | https://amzn.to/34qIkFQ |
| 1 x Arduino UNO | https://amzn.to/3kRInzT |
| 3 x resistencias de 330 ohms | https://amzn.to/2LTkk85 |
Diagrama de conexión para crear una lámpara de colores con Arduino
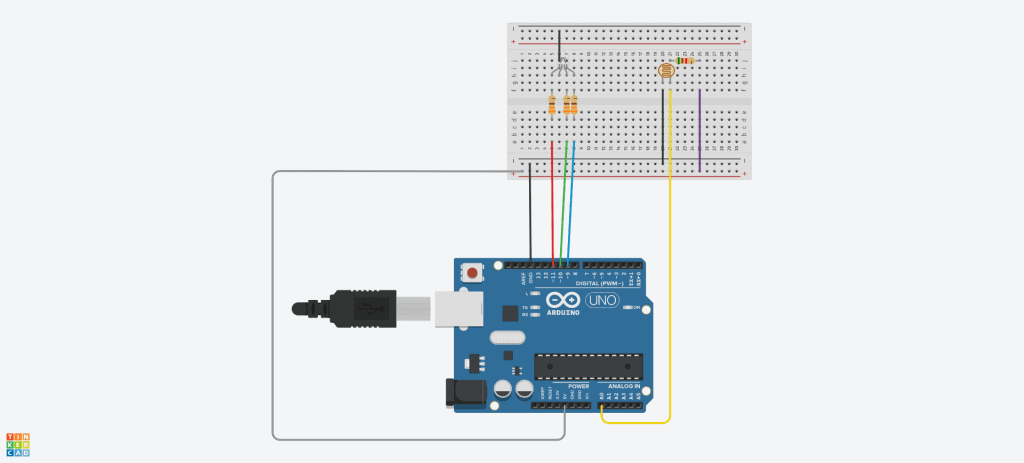
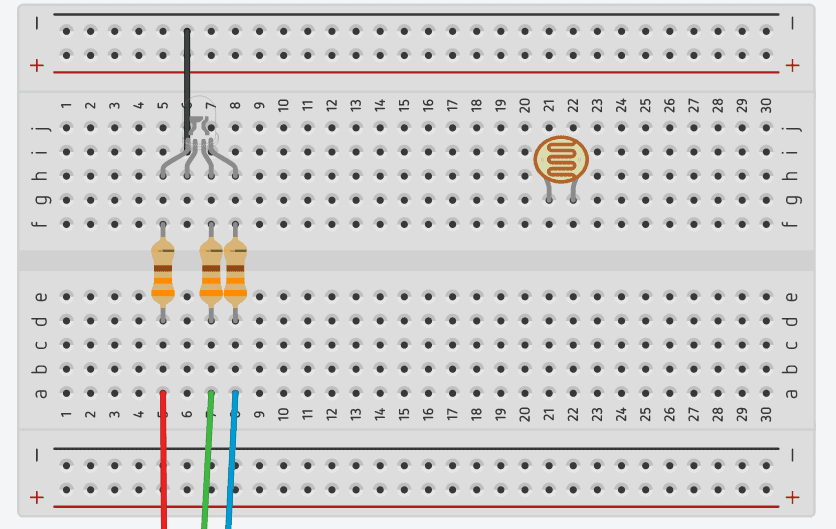
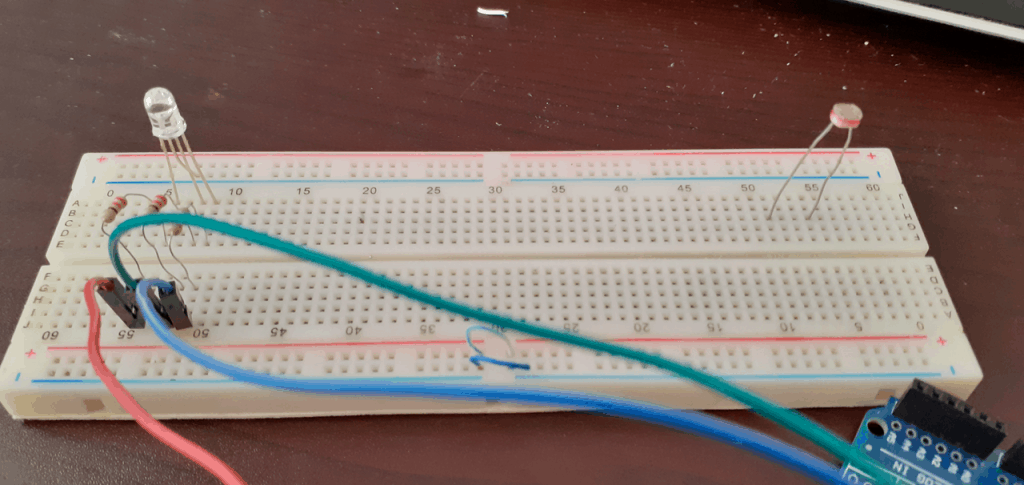
El diagrama de conexión del circuito, consta de 2 partes. Te dejo a continuación el diagrama, y después te paso a explicar cómo conectar ambas partes:

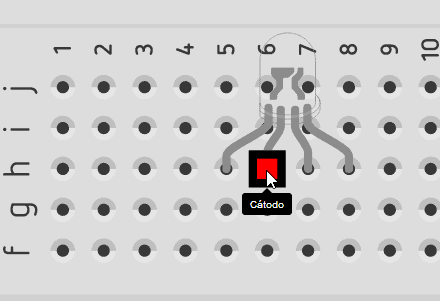
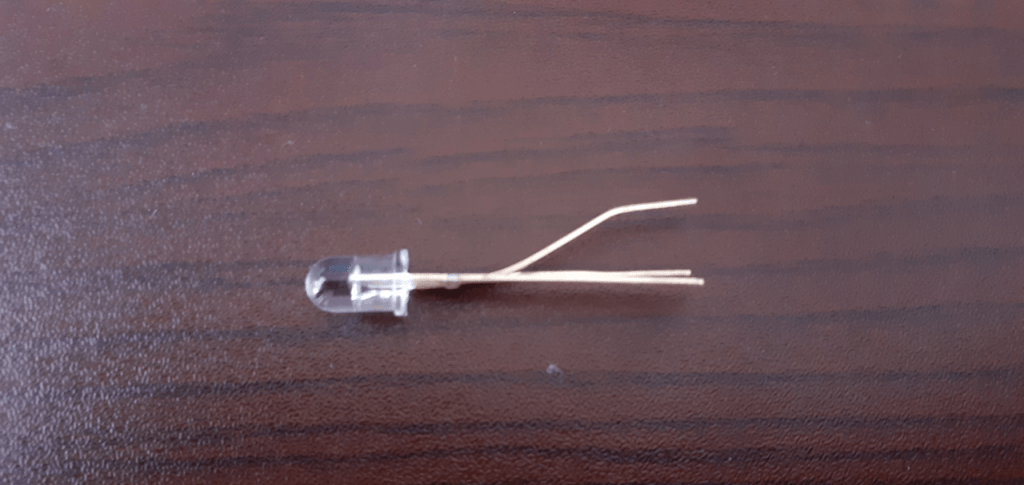
Empecemos conectando nuestro led RGB. Como vemos en la imagen, lo importante es identificar cuál es el cátodo común, que básicamente, es la pata más larga de las 4.

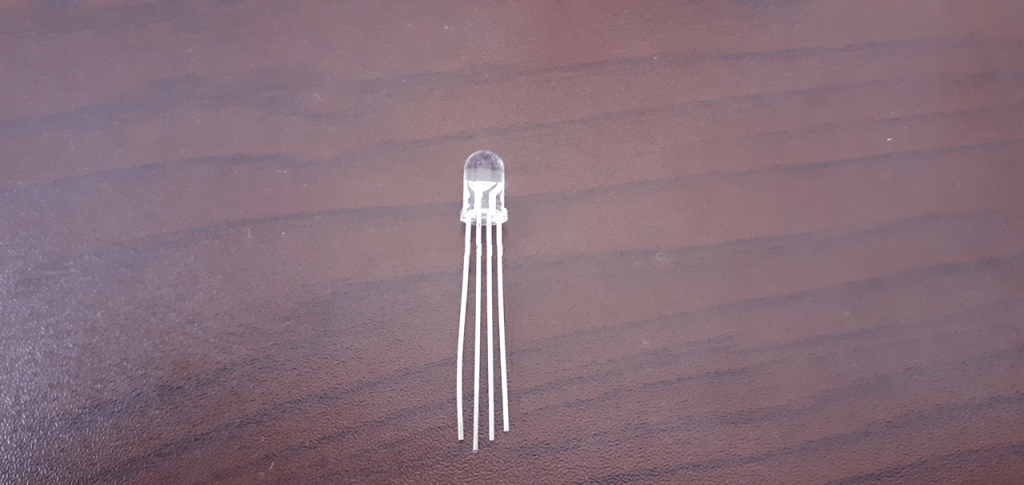
En esta imagen, está el led RGB que utilizaré. Podemos apreciar lo que te comentaba anteriormente. Vemos que tenemos 3 patas de la misma longitud, y una que es notablemente más larga. Esta pata es el cátodo común.

Vamos a proceder a hacer un doblez sobre la pata más larga ó el cátodo común.

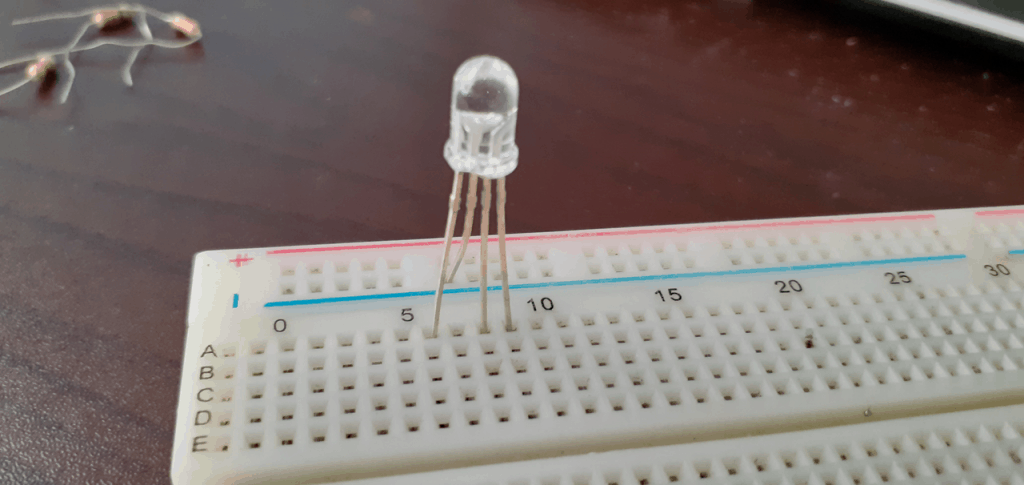
Esto con el propósito, de que podamos insertar la pata del cátodo común, sobre la línea negativa del protoboard.

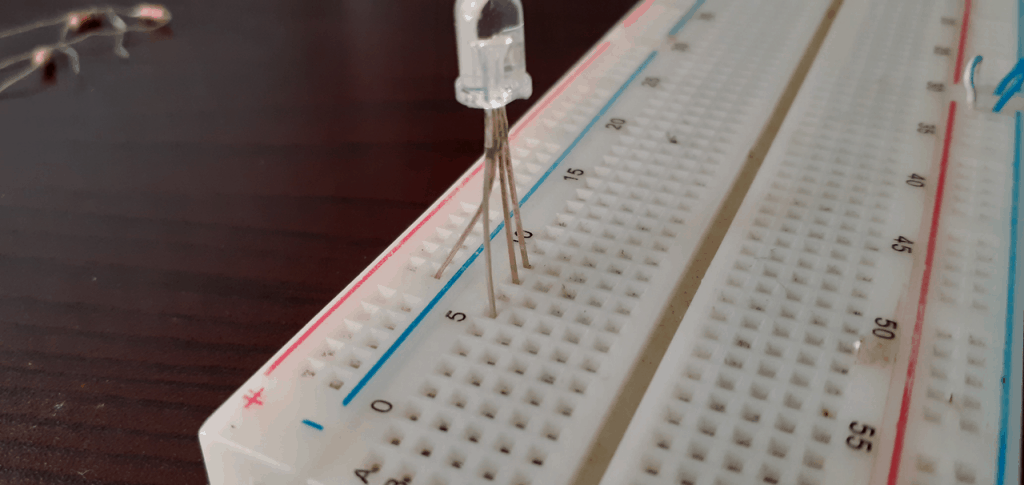
Aquí tenemos la toma desde un ángulo diferente, para que puedas apreciar cómo queda. Fíjate que debe de quedar un espacio libre entre las 3 patas.

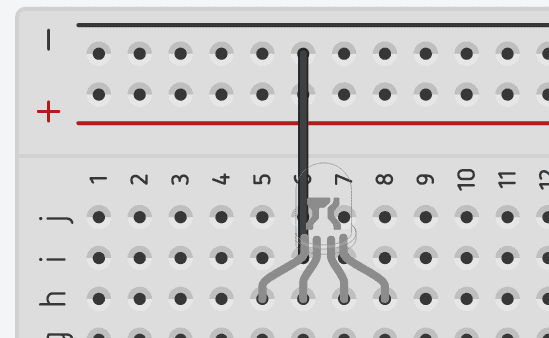
Esto, en nuestro diagrama, es lo equivalente a la imagen, ya que estamos colocando el cátodo común en la línea negativa del protoboard.

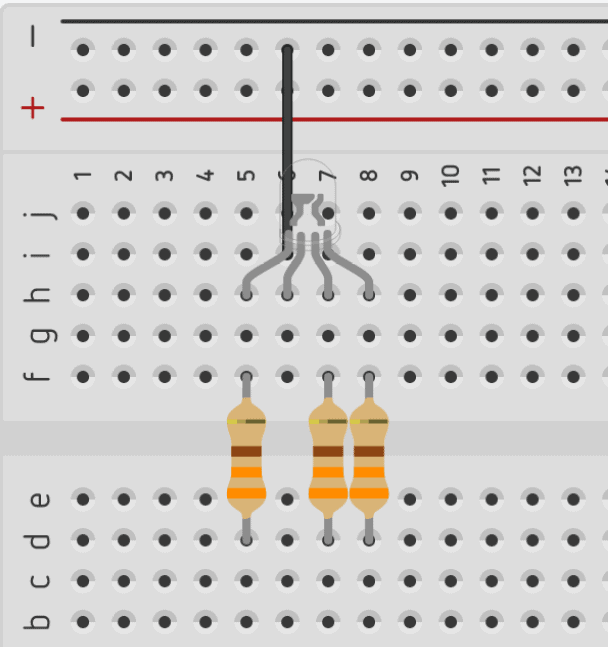
Posteriormente, lo siguiente que haremos, será proteger el led con 3 resistencias, una para cada pata que no sea la del cátodo común. Estas resistencias son de 330 ohms.

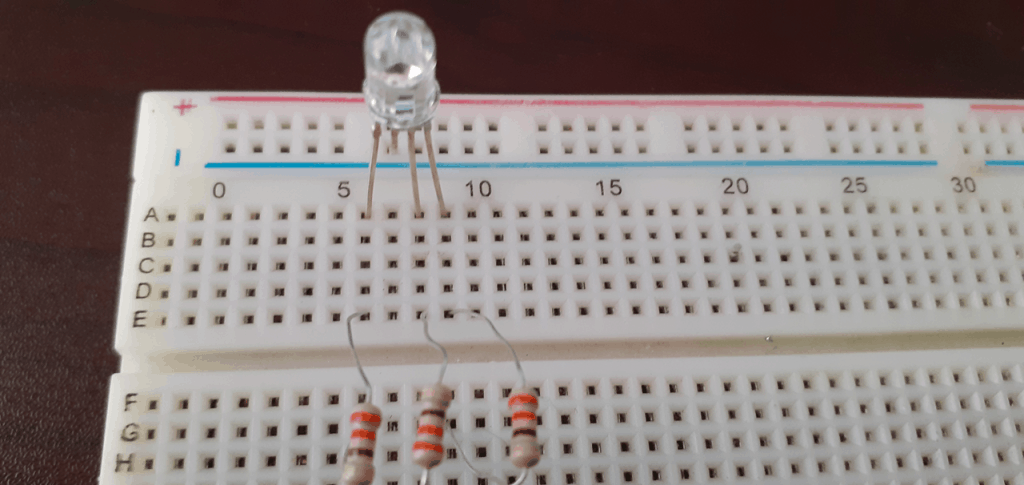
Viéndolo de forma física, aquí tenemos dichas resistencias conectadas.

El siguiente paso, será conectar 3 jumpers, que nos permitan llegar a nuestro Arduino. He colocado un cable rojo, uno verde y uno azul, que representan el color de la salida del led rgb, es decir, en el cable rojo, está la conexión para el color rojo del led rgb, y así mismo sucede con los otros 2 jumpers.

Aquí tenemos de forma física dicha conexión.

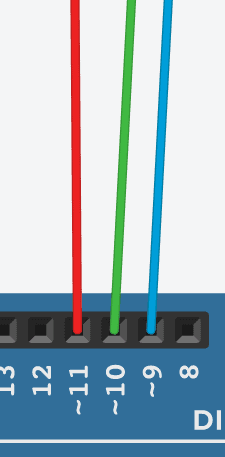
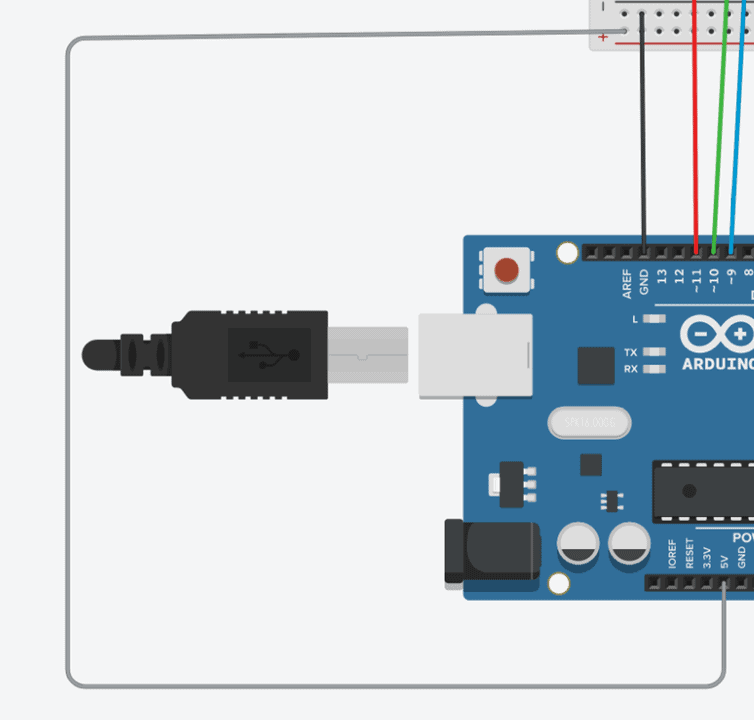
Del otro lado, vemos que los cables llegan a los pines 9 para el color azul, 10 para el color verde, y 11 para el color rojo.

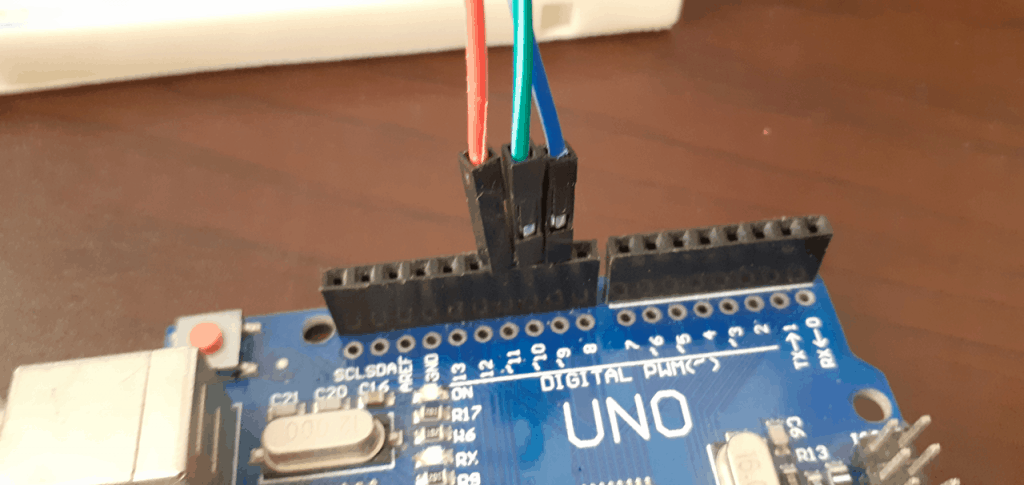
Esto mismo hacemos de forma física, para los mismos pines del diagrama. Con esto hemos finalizado la conexión de nuestro led RGB.

Pasemos ahora a conectar la fotoresistencia. El objetivo de este componente, es que en cuanto se detecte una menor cantidad de luz, de acuerdo a la resistencia, se prenda nuestra lámpara ambiental.

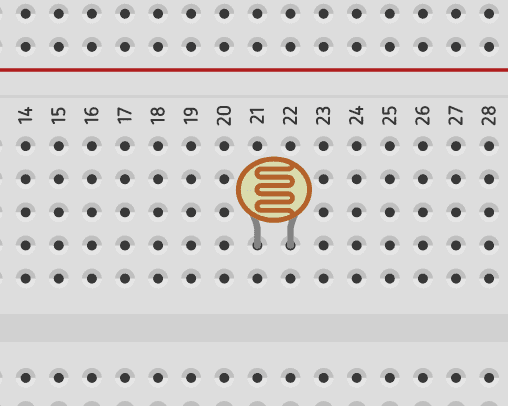
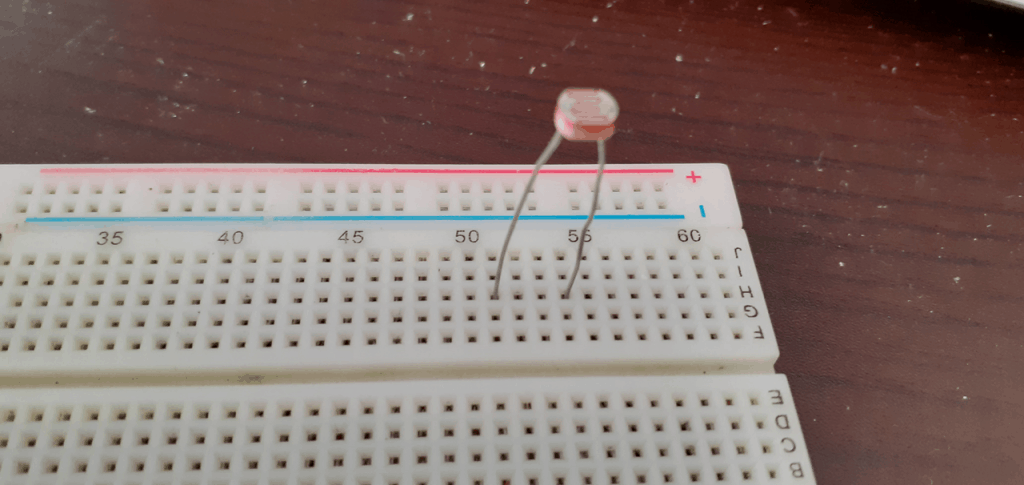
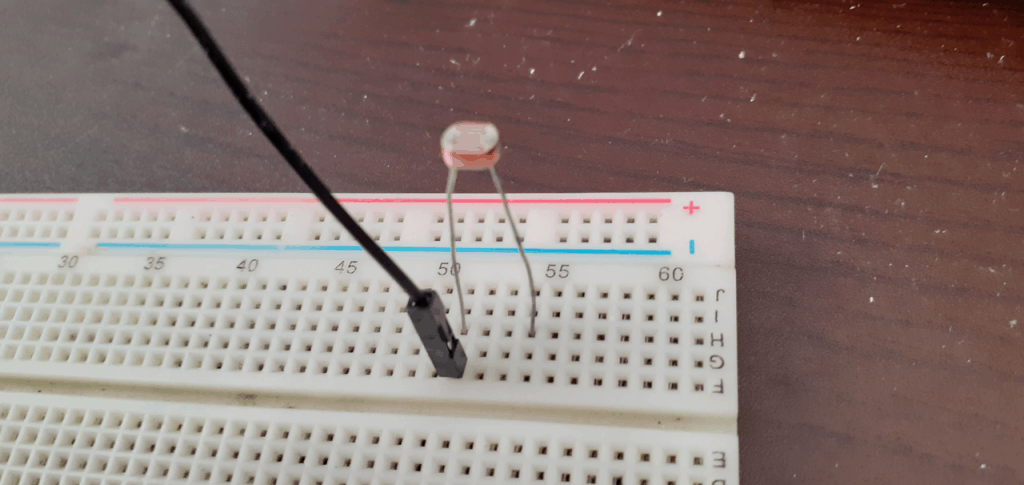
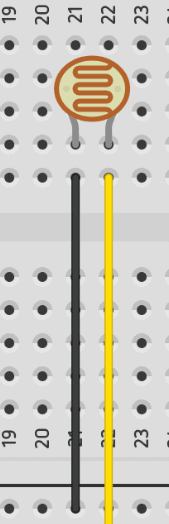
Colocaremos entonces la fotoresistencia, del otro extremo del protobard, con el objetivo de controlar más fácilmente la luz que le llega. No importa realmente el sentido de las patillas, puedes colocarlas como tú quieras.

Aquí tenemos la imagen, de qué tan alejada está respecto a la ubicación del led rgb.

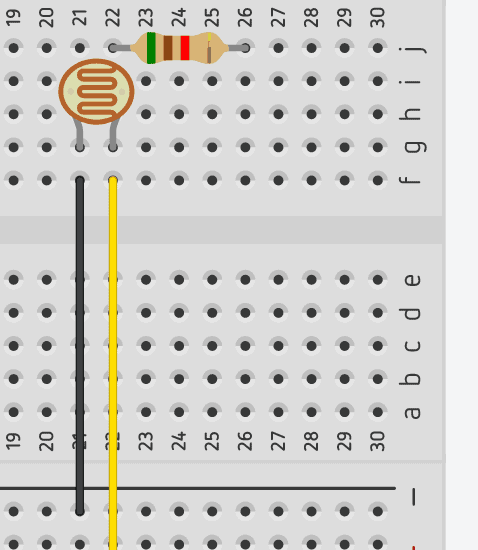
El siguiente paso, es conectar la primer patilla, en el carril negativo del protoboard.

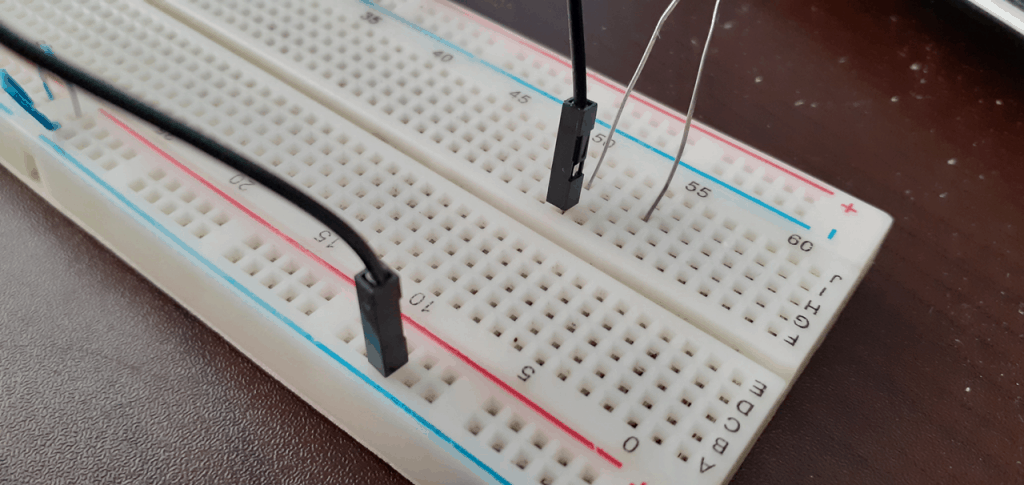
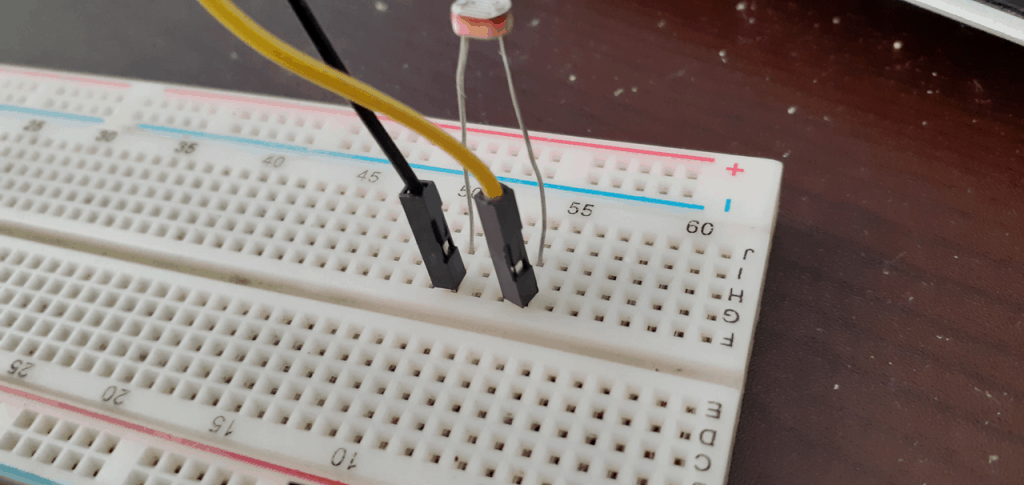
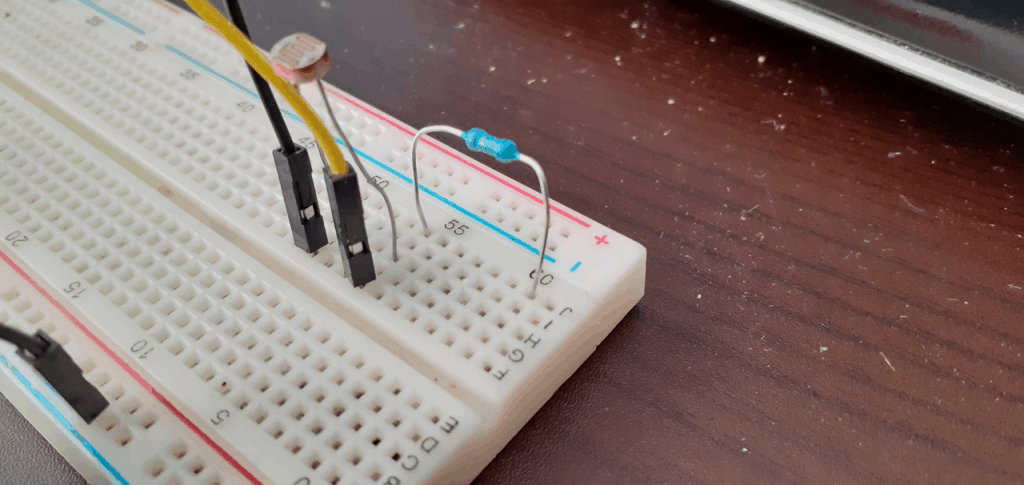
Aquí tenemos físicamente, la conexión del jumper de la primer patilla

Y cómo llega este jumper, al carril negativo del protoboard

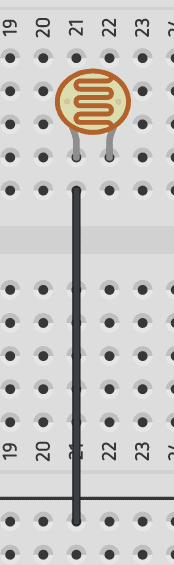
El siguiente paso, es conectar la otra patilla de la fotoresistencia

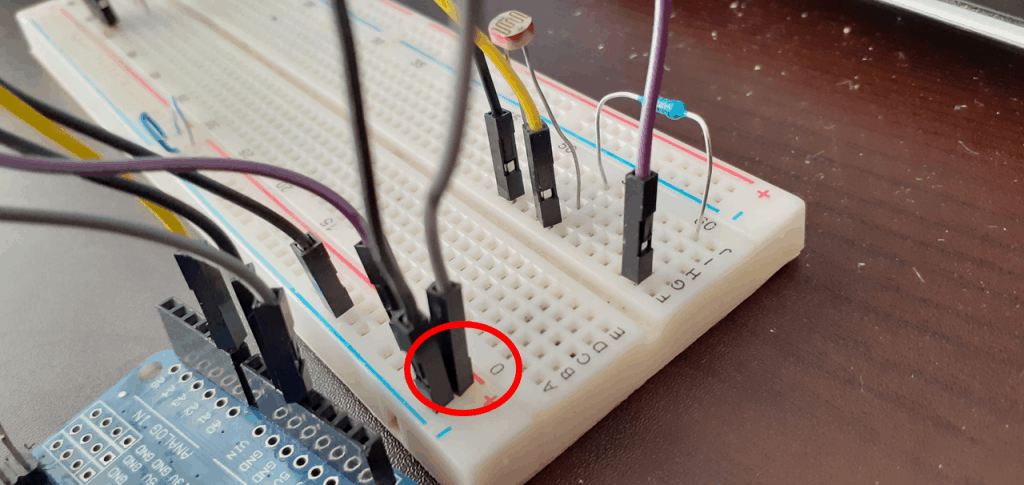
Al pin marcado con A0 en el protoboard

Físicamente, esto es hecho colocando el jumper en la misma línea donde se encuentra la senguda patilla de la foto resistencia.

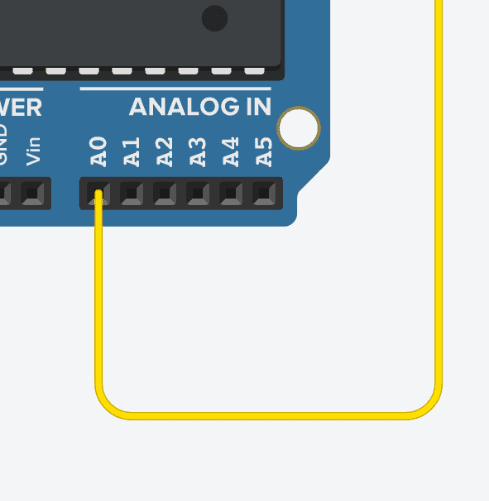
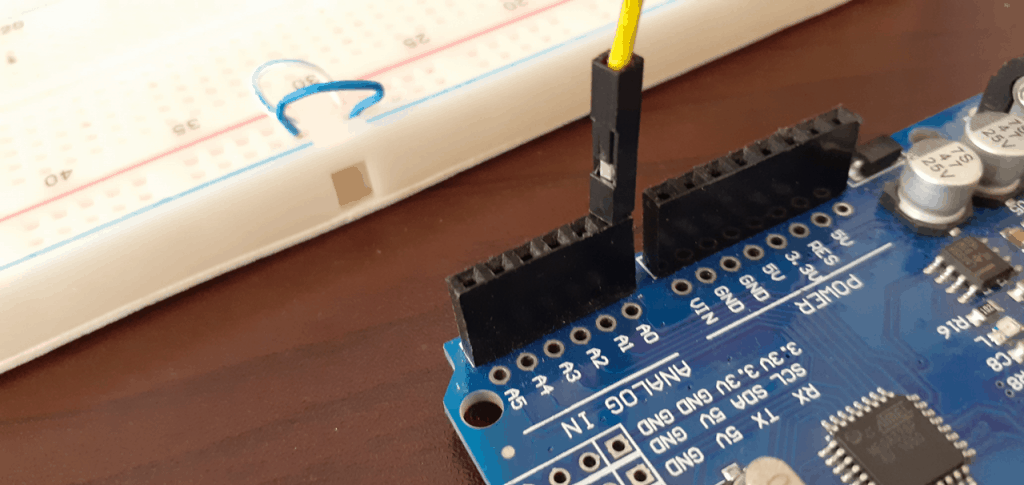
Y conectando el jumper del otro extremo al pin marcado con A0 del Arduino.

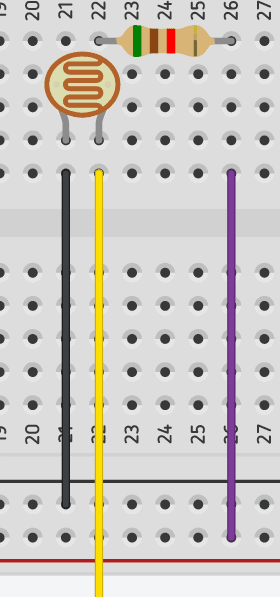
Una vez que hemos hecho esto, conectaremos una resistencia en la misma línea, de la patilla que conectamos a A0, en mi caso, en la misma línea del jumper color amarillo. Como punto adicional, yo estoy ocupando una resistencia de 100kohms, pero tú puedes utilizar otro valor. Te explico, entre más alto sea el valor de la resistencia, menos sensible al cambio de luz será el proyecto. Es decir, si quieres que la lámpara se prenda apenas haya un poco de oscuridad, tendrás que utilizar una resistencia con menor valor, y por el contrario, si quieres que la lámpara sea menos sensible a la luz, tendrás que ocupar una resistencia con mayor valor.

Aquí podemos ver la conexión de la resistencia. Como te he explicado, está conectada en la misma línea del jumper que llega al pin a0.

Del otro extremo de la resistencia, conectaremos un jumper que llegue a la línea positiva del protoboard.

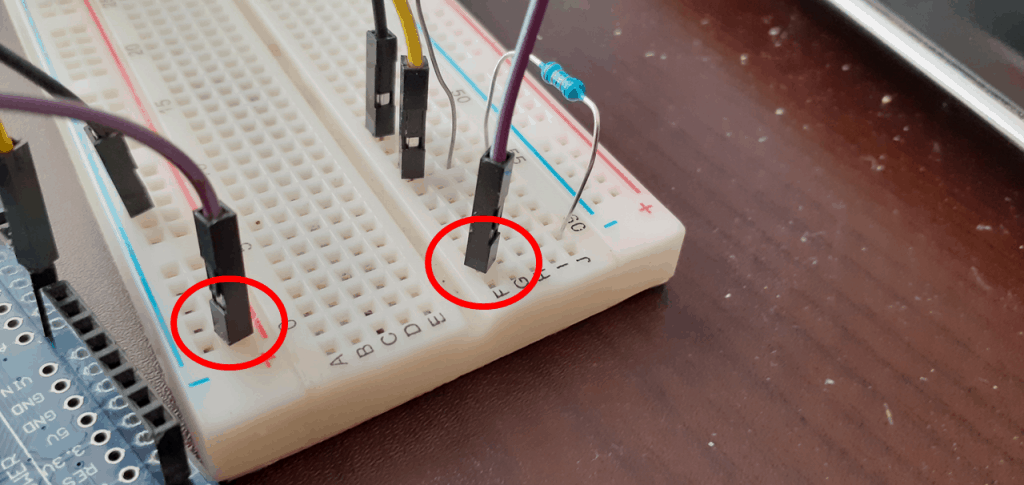
Viéndolo de forma física, aquí tenemos la conexión del jumper. Un extremo sale de la línea de la resistencia, mientras que el otro, llega a la línea positiva del protobard. Con esto hemos finalizados la parte de conexión de la foto resistencia.

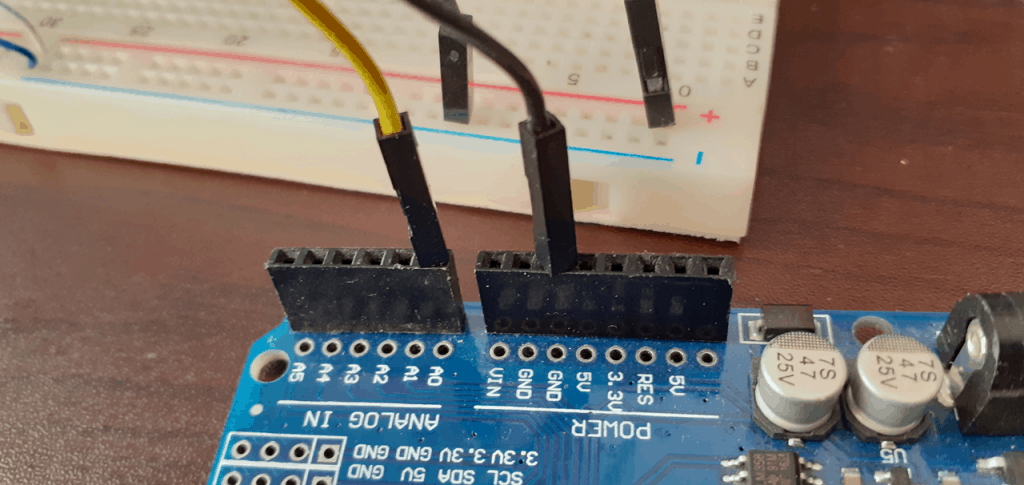
Por último, debemos de conectar un jumper, que esté unido a uno de los pines marcados con GND del Arduino, con la línea negativa del protoboard.

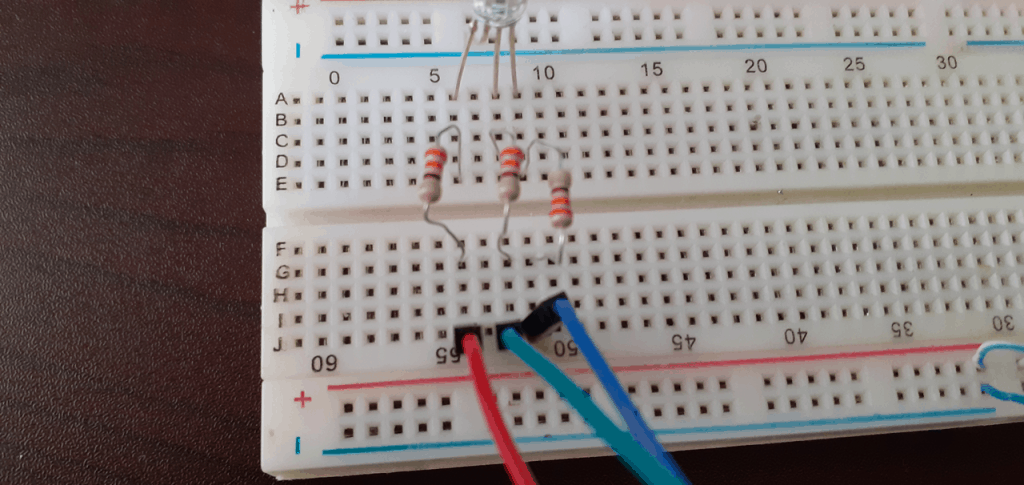
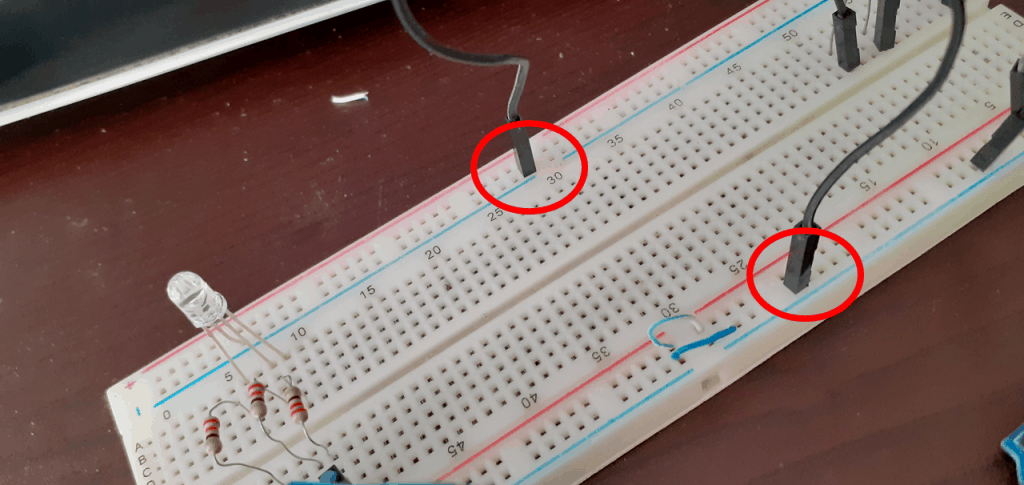
Aquí lo vemos de forma física, estoy conectando a uno de los pines marcados con gnd un jumper negro

Y del otro extremo, he conectado el jumper a la línea negativa del protoboard.

De igual forma, he conectado un jumper color gris, que va de la salida marcada con 5V del Arduino, hasta la línea positiva del protobard.

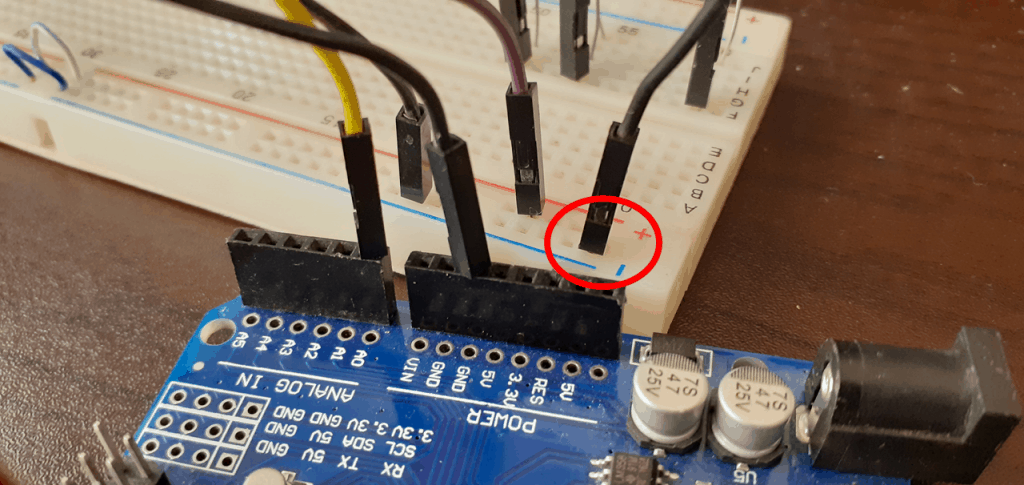
Una vez más, viéndolo físicamente, vemos como un jumper gris sale del Arduino desde el pin 5v

Y llega a la línea positiva del protobard.

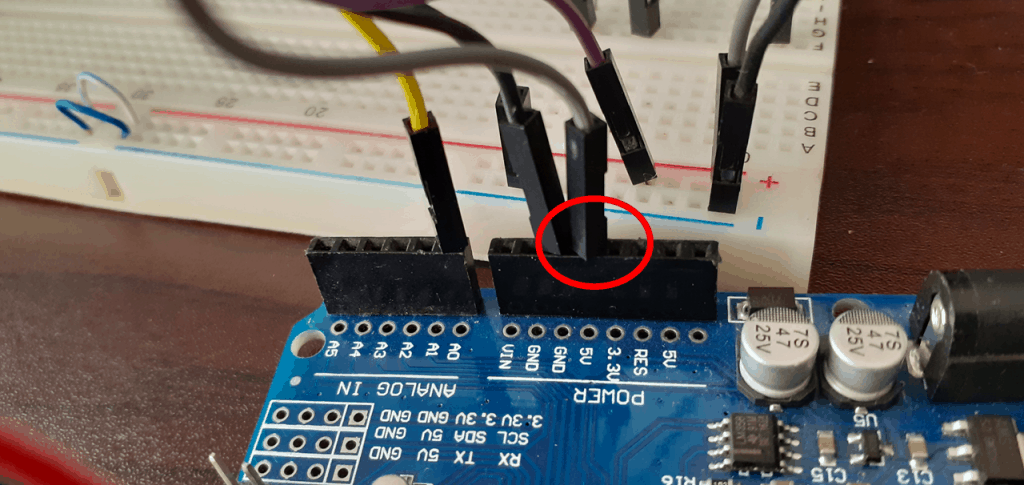
Por último, pero no menos importante, debemos colocar un jumper, que conecte las 2 líneas negativas del protoboard, esto con el objetivo, de cerrar el circuito con el led rgb.

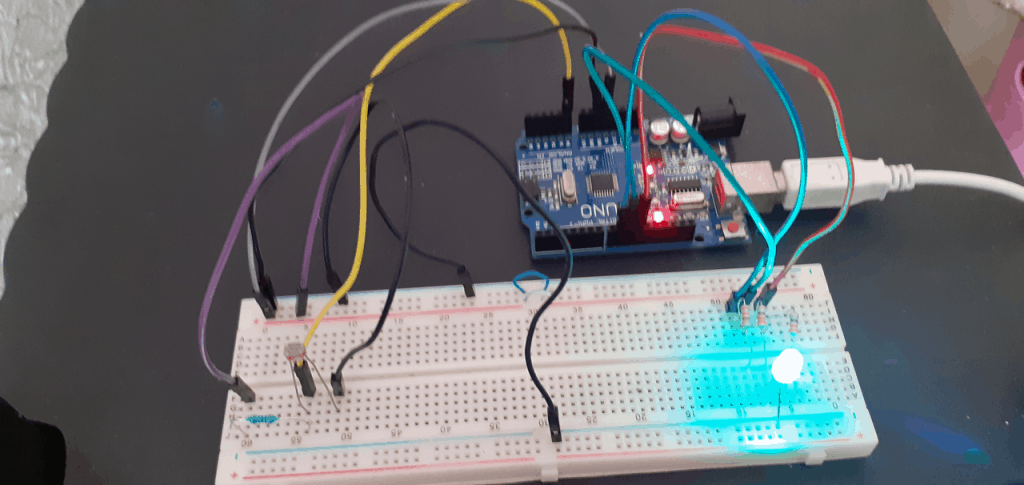
Y con esto, hemos logrado una conexión de todos los componentes para nuestro proyecto.

Código fuente para hacer funcionar la lámpara de luces con Arduino
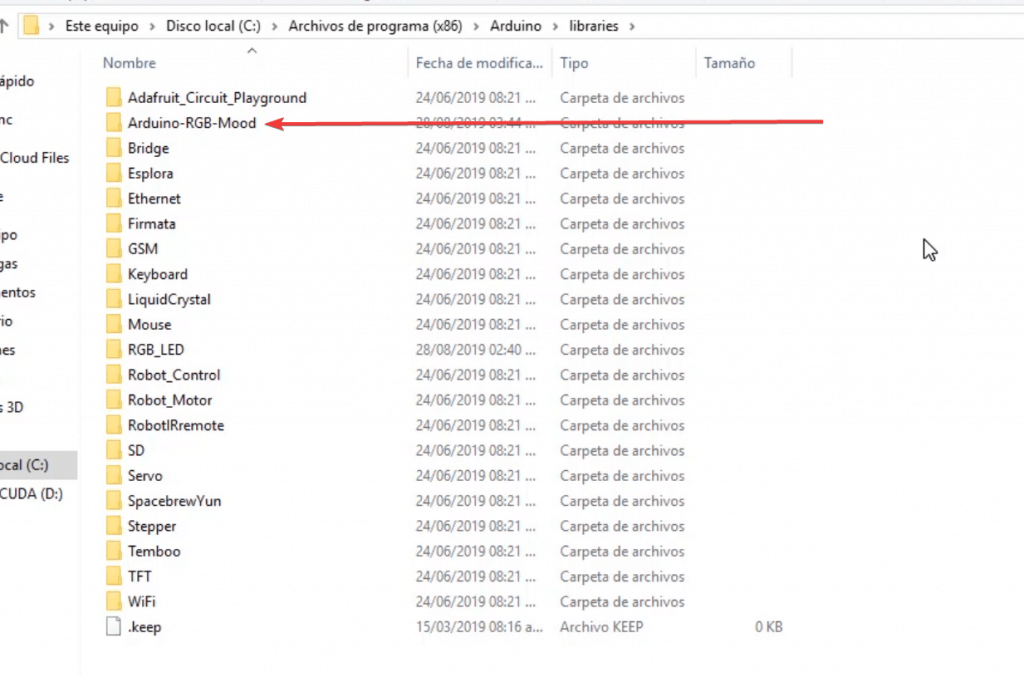
Lo primero que haremos, será instalar una biblioteca externa de Arduino. Para esto, tendremos que descomprimir la carpeta que te dejaré a continuación, y pegarla en la carpeta libraries de tu instalación de Arduino:
https://drive.google.com/file/d/1qFYa37aiFym9oriJRxEC_E311junKGzZ/view?usp=sharing
En mi caso por ejemplo, queda así la ruta:

Una vez hecho esto, ya podremos llevar a cabo la codificación de nuestro sketch en Arduino:
/*
Modos:
FIX_MODE: The color doesn't change.
RANDOM_HUE_MODE: Color fades to random hue.
RAINBOW_HUE_MODE: Fading from red to red, going through all hue values.
RED_MODE: Random fade between redish colors.
BLUE_MODE: Random fade between blueish colors.
GREEN_MODE: Random fade between greenish colors.
FIRE_MODE: Fire effect. Like an electronic candle.
*/
#include <RGBMood.h>
int redPin = 9;
int greenPin = 10;
int bluePin = 11;
int ldrPin = 0;
RGBMood mood(redPin, greenPin, bluePin);
void setup()
{
pinMode(ldrPin, INPUT);
mood.setMode(RGBMood::RANDOM_HUE_MODE);
mood.setHoldingTime(2000);
mood.setFadingSteps(150);
mood.setFadingSpeed(50);
mood.setHSB(random(359), 255, 255);
}
void loop()
{
int ambientLight = analogRead(ldrPin);
if(ambientLight > 600)
{
mood.tick();
}
else
{
digitalWrite(redPin, LOW);
digitalWrite(greenPin, LOW);
digitalWrite(bluePin, LOW);
}
}
Entre los puntos a resaltar de este código, están:
RGBMood mood(redPin, greenPin, bluePin);: Crea la funcionalidad, para poder trabajar con la biblioteca recién instalada.
mood.setMode(RGBMood::RANDOM_HUE_MODE);: Especifica el modo de funcionamiento del led RGB, en la parte de arriba, he dejado los posibles modos.
mood.setHoldingTime(2000);: Especifica por cuánto tiempo vamos a mantener el mismo tiempo antes de llevar a cabo el cambio de color.
mood.setFadingSteps(150);: Especifica en cuántos pasos queremos llevar a cabo una transición entre los colores.
mood.setFadingSpeed(50);: Especifica cuánto va a durar cada paso definido en el paso anterior.
Espero que este proyecto sea de utilidad y te animes a hacerlo.
¡Saludos!